
السلام عليكم ورحمتة وبركاته
أرجوا أن تكونوا فى تمام الصحفة والعافية
مزايا الكود :: يضع اطار فى جميع صفحات المنتدى
للسماهمات *أخر مساهمة
الخ....
الكود
- Code:
td {
height: px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border:0px solid #d6d6d6;
[color=red][b]}[/b][/color]
أيضا بامكانك التحكم فى لون الاطار حتة يناسب استايل منتداك
الكود للنسخة الثانية فقط
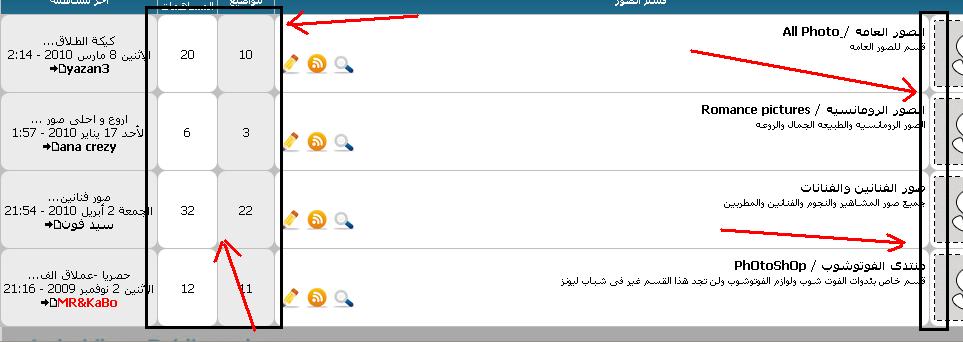
صورة توضحيحة
بعد وضع الكود
من الرئيسية
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f67/13/67/81/12/kabao10.jpg
صورة توضحيحة بعد وضع الكود داخل المواضيع
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f67/13/67/81/12/kabo210.jpg
طريقة وضع الكود
الشرح بصور لتسهيل الامر
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://img103.herosh.com/2010/02/27/590050892.png
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://img102.herosh.com/2010/02/27/466312475.png
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://img101.herosh.com/2010/03/15/335590991.jpg
+
الشرح بالنص
لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم الـ Css
ثم الكود
ثم سجل
^^^^^^^^^
الكود للنسخة الثانية فقط
للنسخة phpbb2 فقط
أنتهى الشرح

ارجوا ان اكون افدتكم
انتهي الموضوع
اجمل تحية

















